准备域名
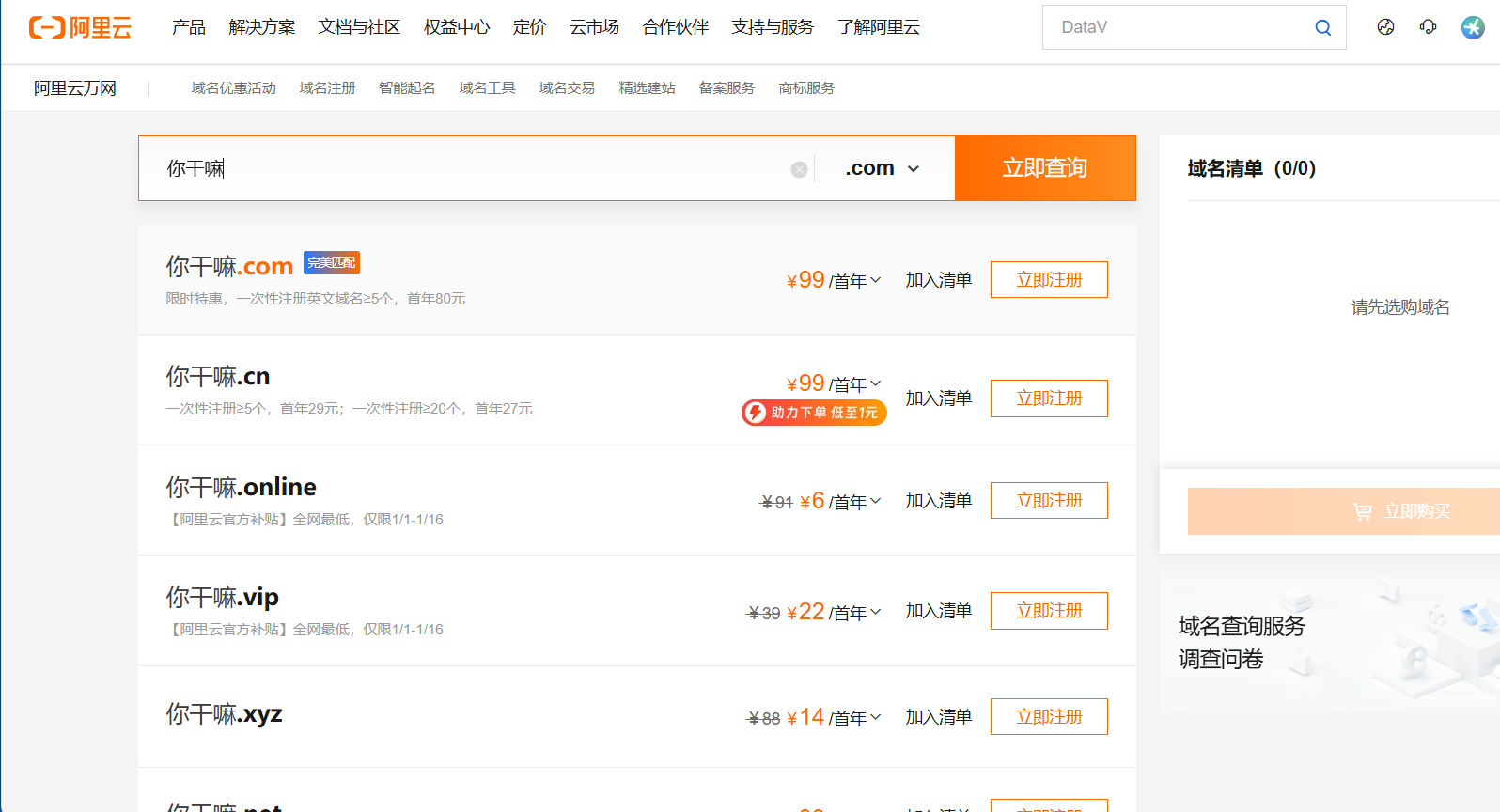
域名的购买
有很多域名服务商,国内比较知名的,比如阿里云、腾讯、百度等,只要
合适且价格合理、后续的维护方便都可以买,不过还是首推去这些网站购买,
会更靠谱。

一般.com为后缀的域名最贵,.top、.xyz、.cn相对便宜,只要不是名字特别珍贵,
即使是.com也贵不到哪去。另外,注意实名制,验证各种信息即可。
选择博客框架,生成本地文件
现在,开始介绍如何自己手搓利用框架生成博客。
事实上,现在已经有很多成熟的博客框架可以帮助你快速生成一个博客,这里要使用的hexo就是其中之一
利用框架生成博客,你只用关注于博客文章的撰写和维护,而不用考虑博客网页本身框架的设计,我觉得这就好比,
写代码直接下载编译器,然后只关注于代码的编写,而不是从头开始先手搓一个编译器,当然如果你喜欢,
那也不是不可以。
好的,言归正传,接下来说明如何利用hexo生成自己的博客。
环境配置
安装node.js
直接到官网上下载安装即可node.js下载选好对应的系统版本。尽量选择高版本。
node自带npm, 值得一提的是npm可能会出现问题,比如速度过慢,这时可以考虑使用cnpm或者切换源
使用 node -v 和 npm -v 可以查看版本,也起到检验是否安装成功的作用。安装git
- Windows:下载并安装 git.
- Linux (Ubuntu, Debian):sudo apt-get install git-core
- Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
同样的使用git -v 检查版本并验证是否成功安装
- 安装hexo
1
2
3npm install -g hexo-cli
或者
cnpm install -g hexo-cli使用 -g 之后,将hexo设为全局性的,在不同地方都可以直接使用。
hexo 常用命令介绍:
- hexo init
执行该命令之后,将在相应的文件夹下,生成一个博客框架。 - hexo g 或 hexo generate
执行该命令后,在hexo站点根目录下生成public文件夹 - hexo clean
执行该命令后,删除public文件夹。
我们每次修改文章内容或者配置之后,都要先使用hexo clean清除,然后再使用hexo g重新生成,
这样才能正确实现内容的更新,反馈到博客界面上。
hexo s 或 hexo server
启动服务,一般在本地启动之后,默认在4000端口可以预览我们的博客。
默认地址为:http://localhost:4000/hexo d 或 hexo deploy
将代码编译、推送到github上,实现远端内容的同步更新hexo new [layout] [title]
生成新文章,以markdown的文件形式,一般默认生成在source/_posts下。layout是文章格式,title是文章标题。
博客生成及基本配置
创建一个新的文件夹
找一个合适的地方创建文件夹, 你将在该文件夹下生成你的博客文件。
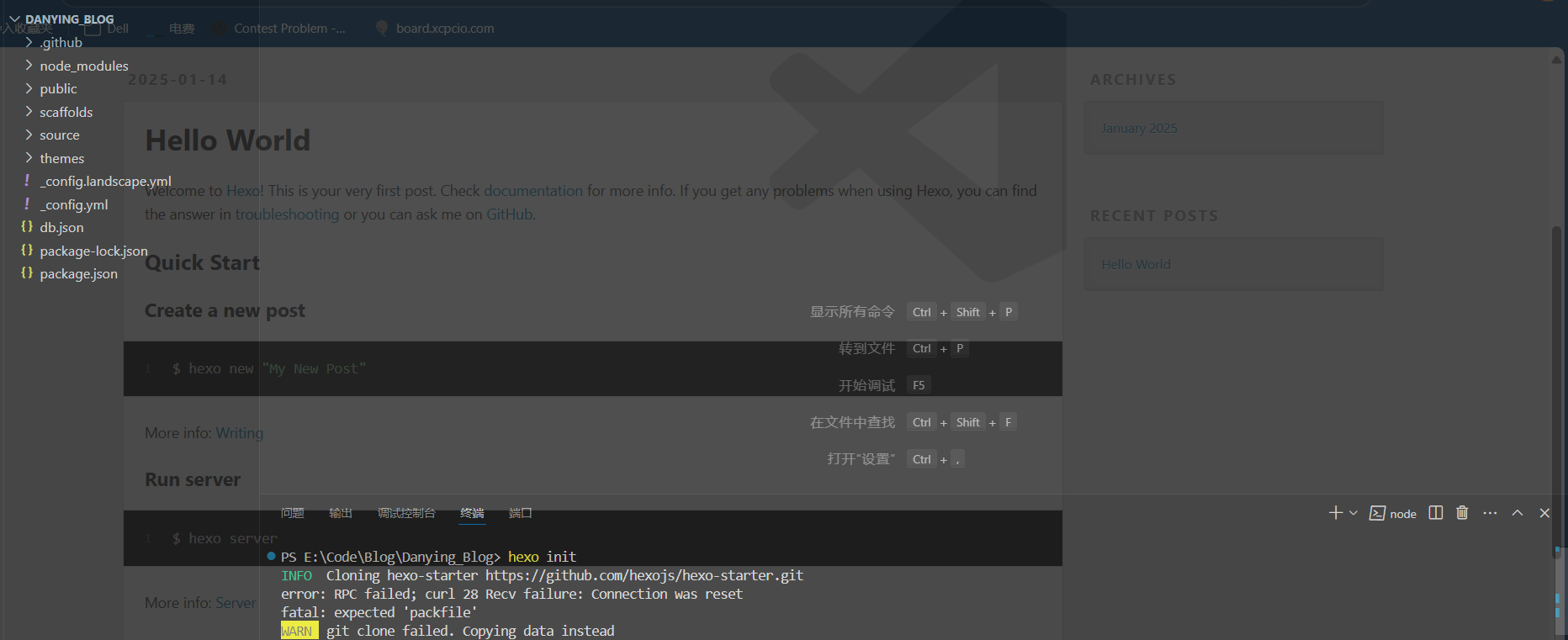
执行 hexo init
之后,将自动从github上克隆框架文件:

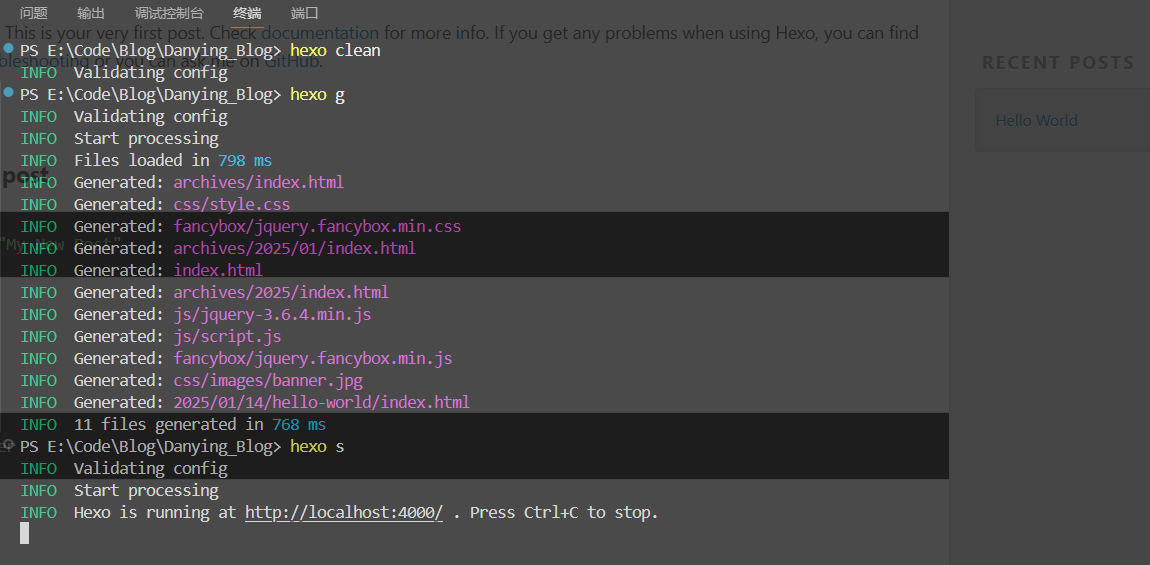
执行 hexo clean、hexo g
之后, 将清理public文件夹,并重新生成,以后每次更新博客,都要执行这个组合命令。
执行 hexo s
之后,将启动hexo服务,然后你可以再本地 http://localhost:4000/ 预览博客内容。

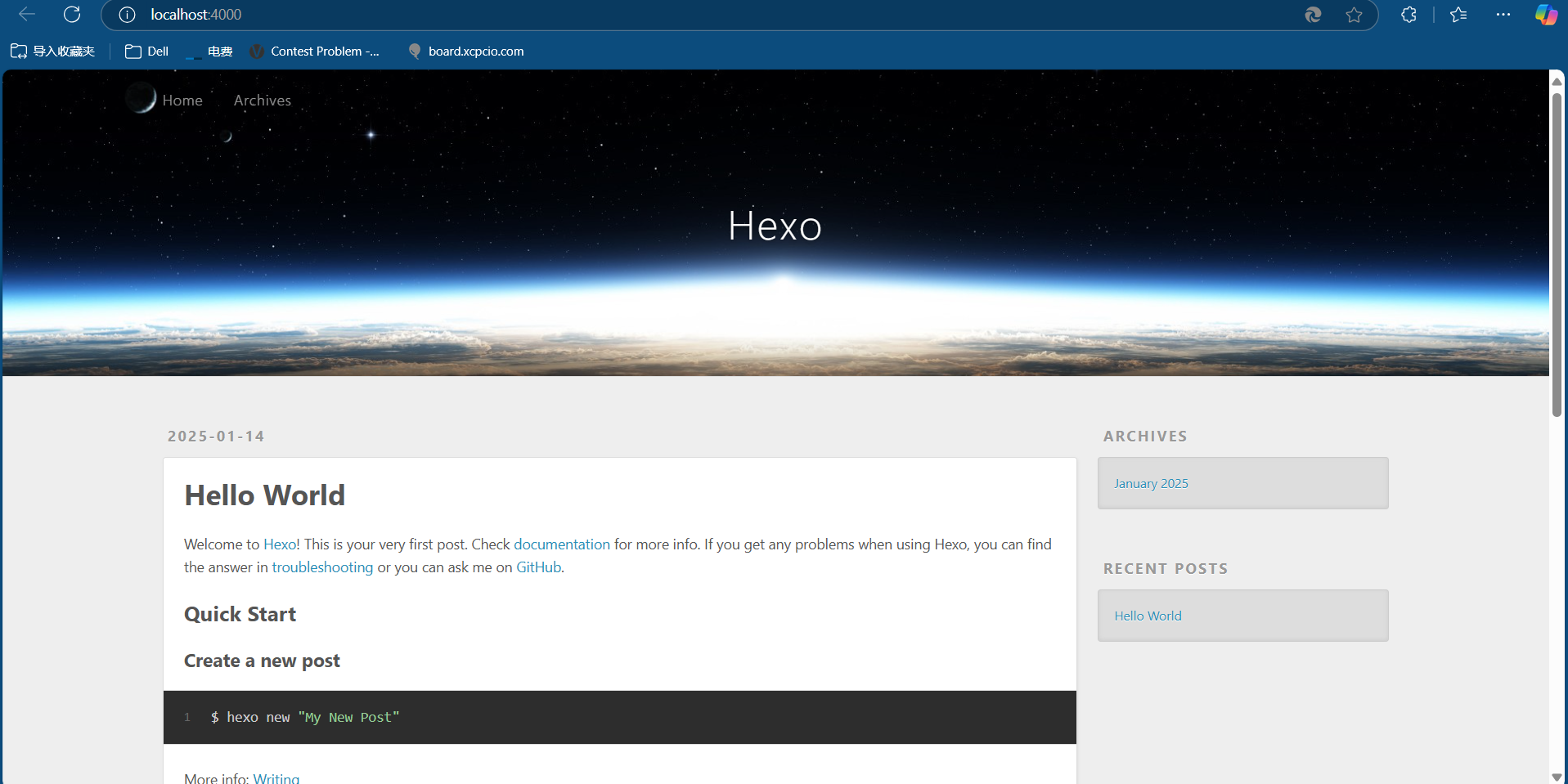
芜湖启动成功
这是搭建好框架之后,使用了默认的主题和信息。
- 基本配置:
这里的配置都和_config.yml 有关
- 5.1 配置基本信息
在_config.yml 文件中更改相应信息即可。
1
2
3
4
5
6
7
8
9
10
# Site
title: 标题
subtitle: 副标题
description: 个人描述
keywords: 关键词
author: 作者
language: 语言
timezone: 时区 - 5.2 文章的封面与标签
在markdown文件的顶部, 你可以更改标签,也可以更改封面图片
1
2
3
4
5
6
7
8
---
title: 搭建博客
date: 2025-01-14 21:09:54
tags: Blog
cover: images/windows.webp
--- - 5.3 主题的切换
在_config.yml 文件中更改相应信息即可, theme切换为你要使用的主题。
1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: reimu - 5.4 推送到远端的设置
安装delpoy 插件,在文件下打开终端执行 npm install hexo-deployer-git –save
并正确填写相应信息, 填写仓库地址和方式。1
2
3
4deploy:
type: 'git'
repo: 仓库地址
branch: 推送分支
推送到代码托管平台
推送到github
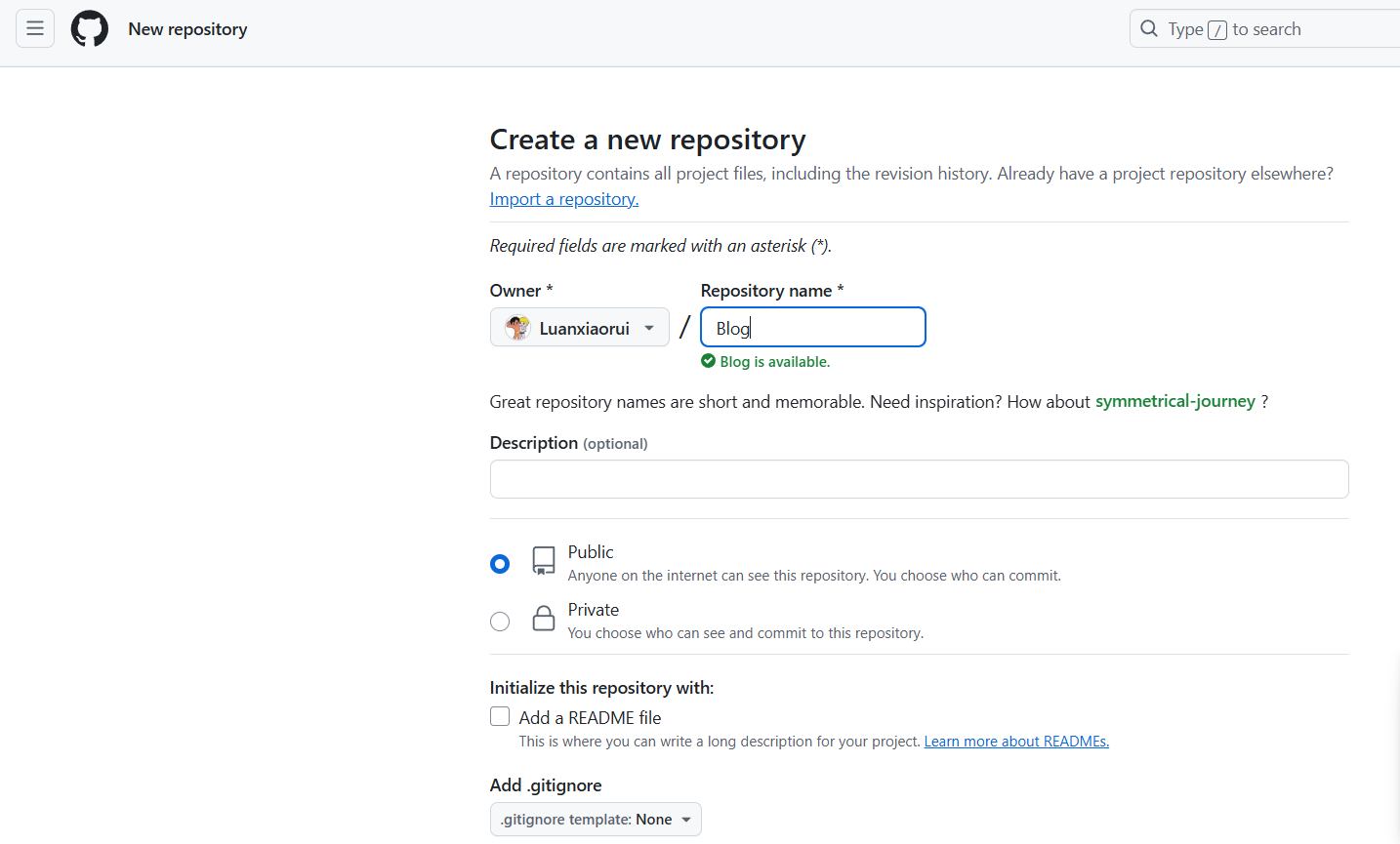
没有github,请先注册
新建仓库
使用hexo d推送,执行这一步之前首先保证对远端的配置正确(参照上文的2.3 节中的5.4)
在博客文件下打开终端,执行hexo d之后,推送成功之后,相应的文件会出现在github项目中
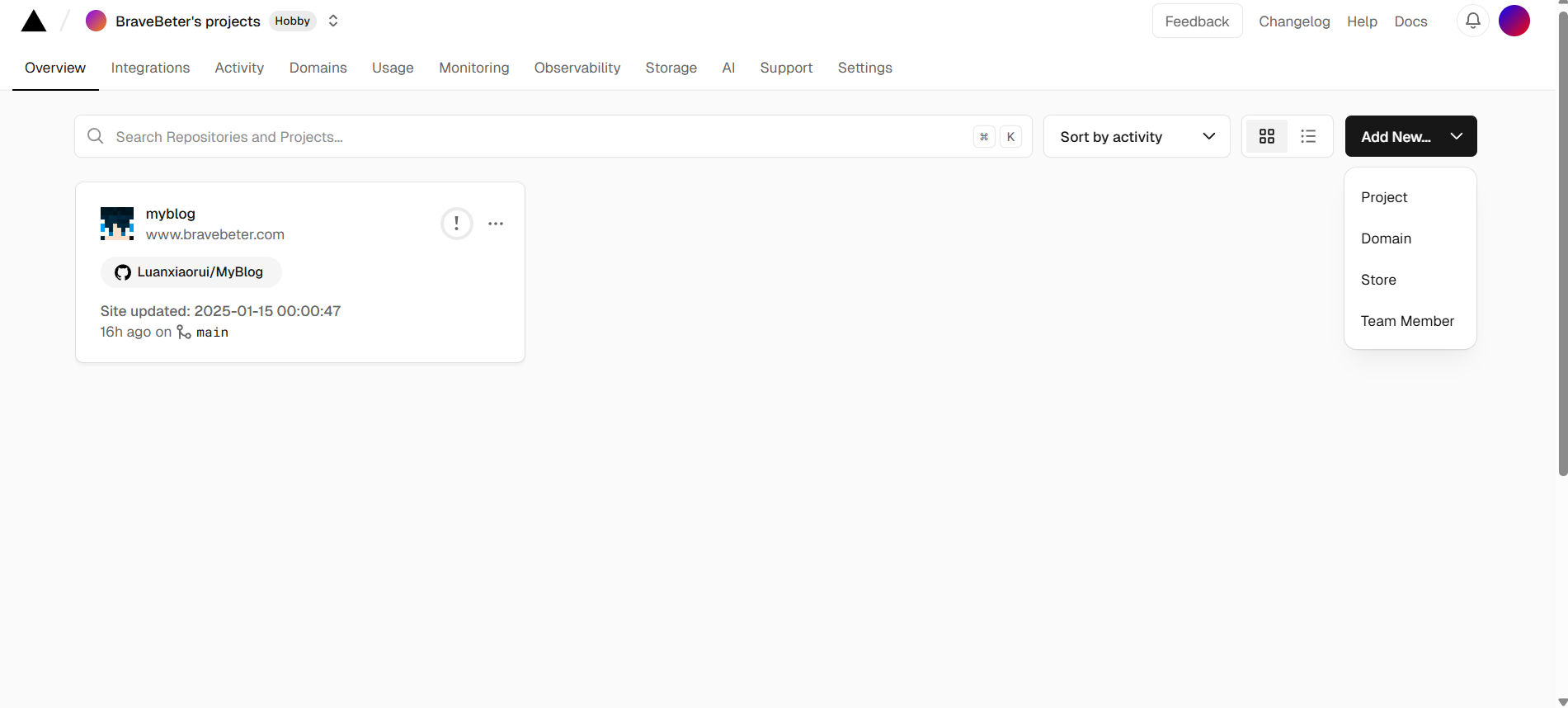
托管到vercel
vercel地址
直接使用自己的github登录
添加项目点击add选择project,直接从github中导入,选中自己的博客仓库
关联域名
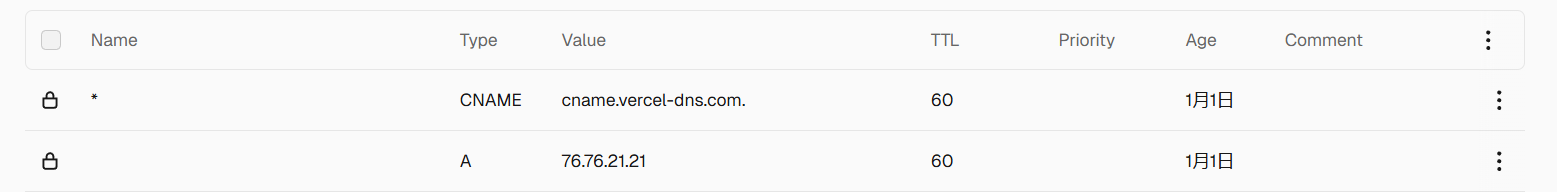
- 查看vercel中的设置域名,点击项目进入管理界面,点击domain设置域名

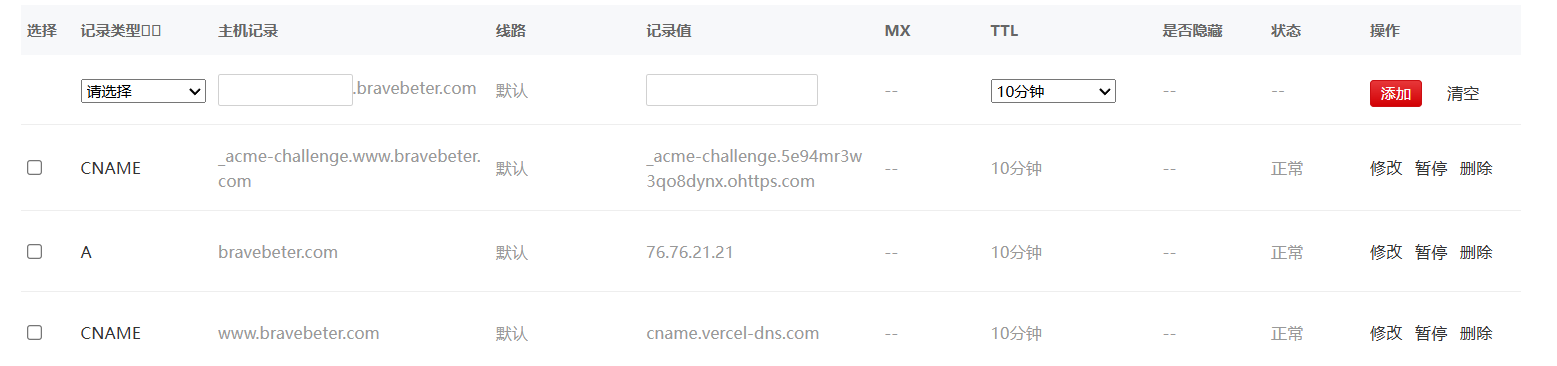
将这些记录设置在域名解析中,添加相应记录 - 在域名服务商提供的解析中设置

后续工作
- 博客功能的进一步拓展
比如可以添加评论功能、点赞功能、设置一个小机器人等,这个可以自己去探索,观摩别人的博客。
- 博客界面的美化
选择自己喜欢的主题去设置,只需更改_config.yml文件即可。
hexo主题商店,自己去探索吧